Unreal Quick Start Guide
Step 1. Download the plugin
On the Reactional Platform you will find the Unreal Plugin.
Sign up at the platform and Download the latest version of the Unreal Plugin here
Alternatively, the plugin is also available on FAB.
Step 2. Enable the plugin in your project
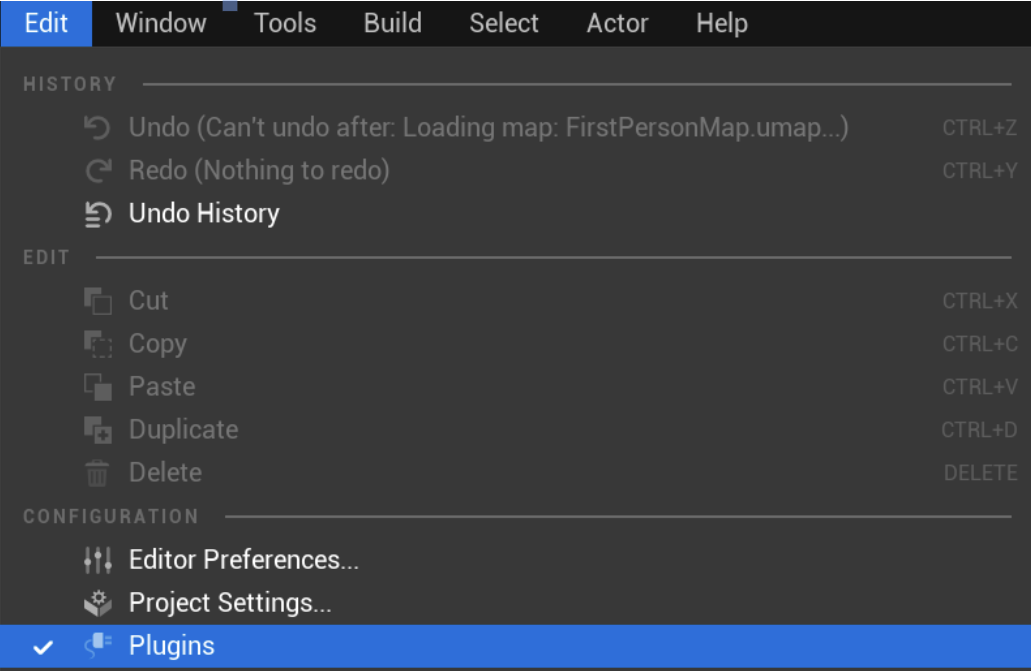
After downloading Reactional Plugin, head into Unreal Engine and in the top left corner click Edit -> Plugins

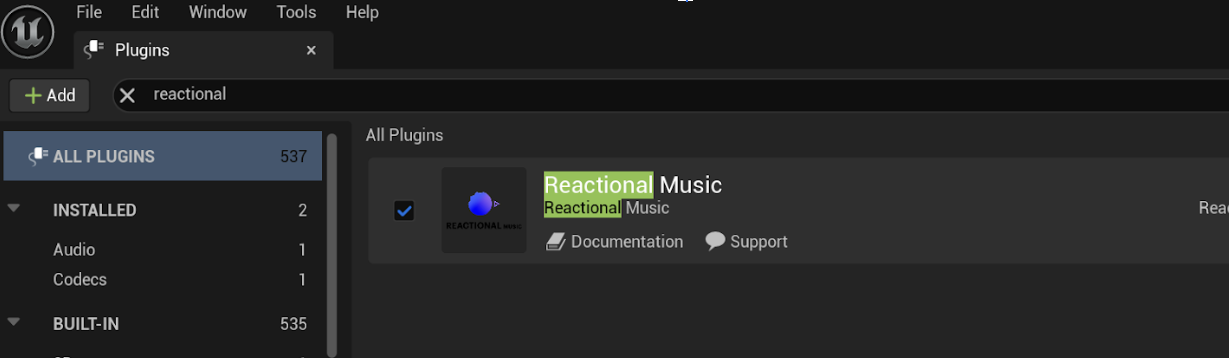
Then simply type in Reactional in the search-field. Once the plugin is found check the checkmark to enable the plugin. Unreal will now require you to restart so save your project or simply restart by clicking on the restart popup.

Step 3. Add Reactional project bundle to project
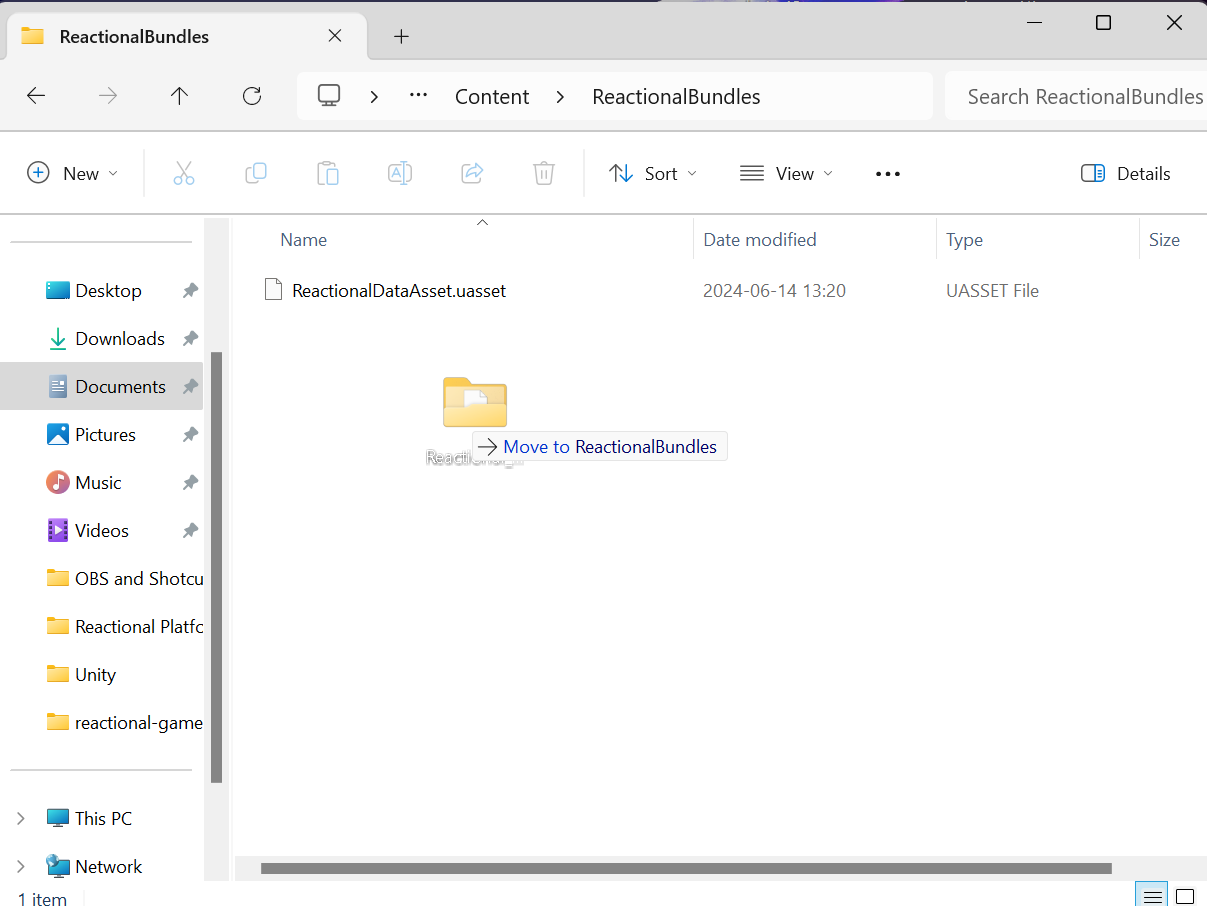
If you haven't already created your own project on the Reactional Platform, now is a great time to do so! To then bring your bundle into unreal, export it from the platform and put it into a folder of your choice with your projects content folder.


Step 4. Reload project bundles
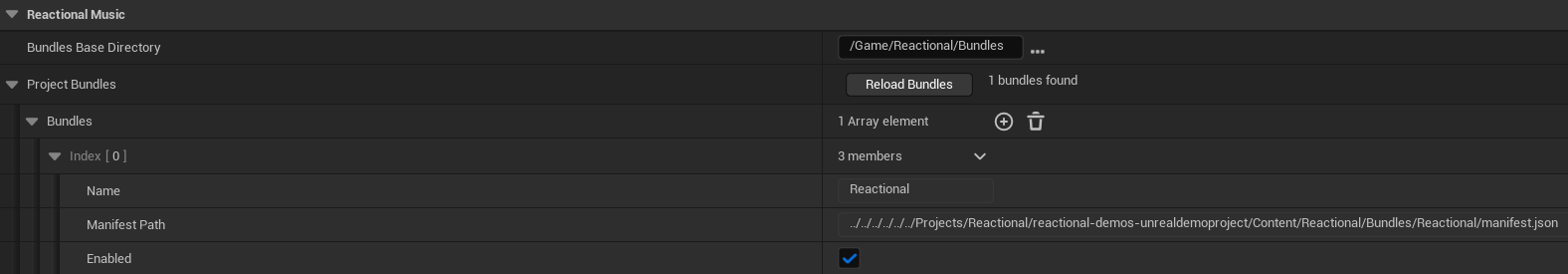
Lastly, make sure the new bundle is added to the list of project bundles. First we navigate to Project Settings -> Reactional Music.
Then, depending on where you placed your bundle, you will have to change the BundleBaseDirectory setting to point to either the bundle folder or a parent folder (this way you can load multiple bundles in subdirectories).

Once the correct directory is selected, simply press Reload Bundles and the project bundles list should populate with your bundle.
All enabled bundles will automatically load into the engine at start to have all themes and tracks in the bundle available right away.
When toggling if a bundle is enabled from start or not you will have to click Reload Bundles again for the change to take effect imminently.
Refer to the API docs for alternative ways of loading reactional assets in runtime.
And now, finally it's time to make some games. Thanks for using reactional. Have fun!